피그마(Figma)는 브라우저 기반의 디자인 툴로, 설치 없이 누구나 쉽게 UI/UX 디자인을 시작할 수 있다.

특히 디자이너가 아니더라도 블로그 썸네일, 인스타 콘텐츠, 앱 프로토타입까지 다양한 시안을 만들 수 있어 입문자에게 최적화된 도구다.
이 글에서는 피그마 가입부터 간단한 사용법, 그리고 실전 꿀팁까지 정리한다.
1. 피그마란 무엇인가?
Figma는 웹 기반 디자인 툴로, 팀원과 실시간 협업이 가능하며 무료로 시작할 수 있다.
어도비 XD, 스케치 등을 대체할 수 있는 툴로, 특히 스타트업이나 프리랜서에게 각광받고 있다.

2. 피그마 가입 및 실행 방법
1) https://figma.com 접속
Figma: 협업을 위한 인터페이스 디자인 도구
Figma는 의미 있는 제품을 만들기 위한 최고의 협업 디자인 도구입니다. 하나의 플랫폼에서 원활하게 디자인 및 프로토타입을 제작하고 개발하며 피드백을 제공할 수 있습니다.
www.figma.com
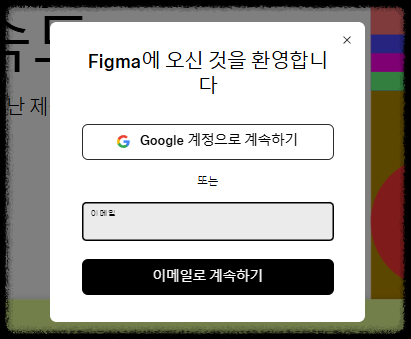
2) 이메일 또는 구글 계정으로 간편 가입

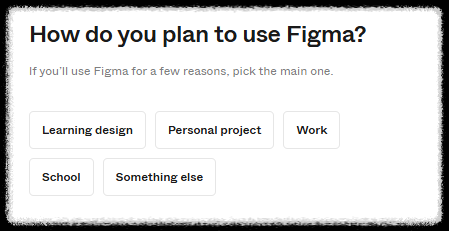
3) ' What’s your name? ' 사용할 이름과 피그마(figma)를 어떻게 이용할지 등 설문에 참여한다

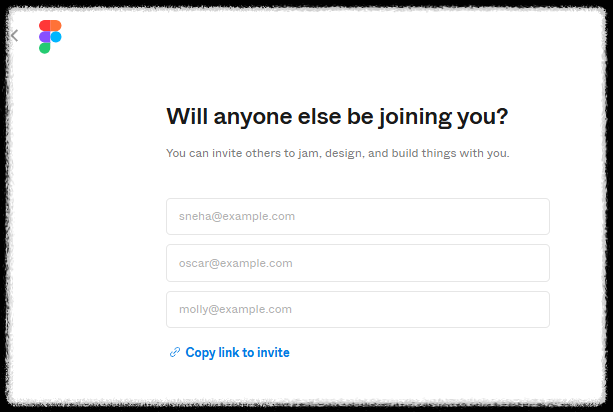
함께 참여할 사람을 초대할 수도 있다.

4) 요금제를 무료(Starter)로 선택한다.

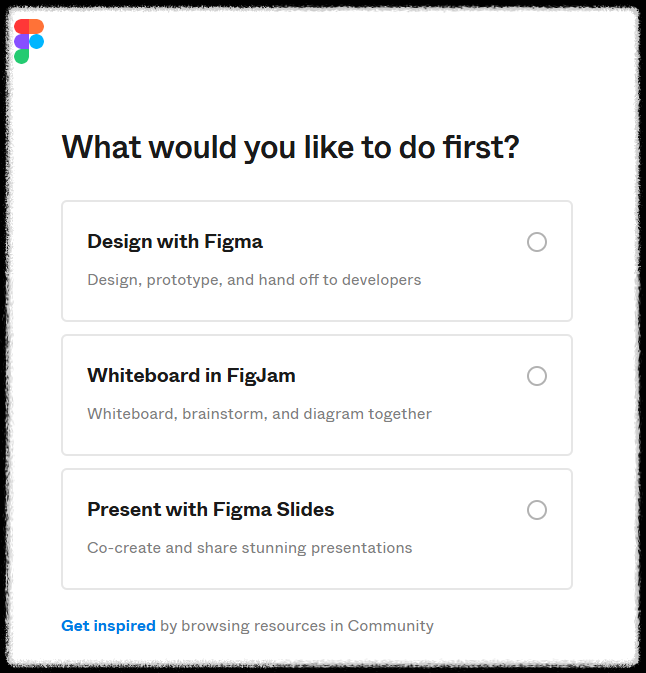
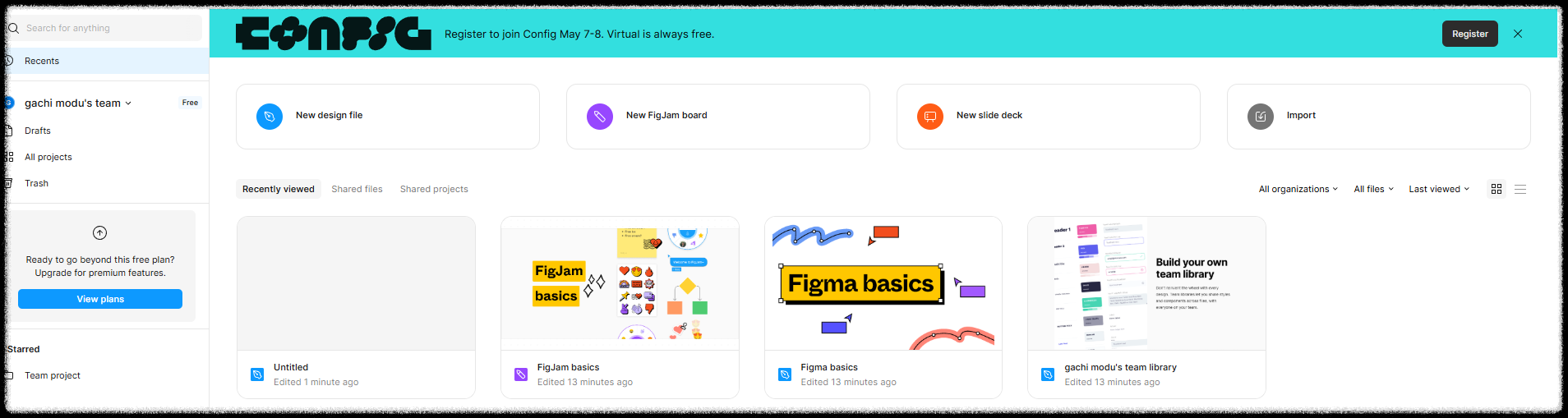
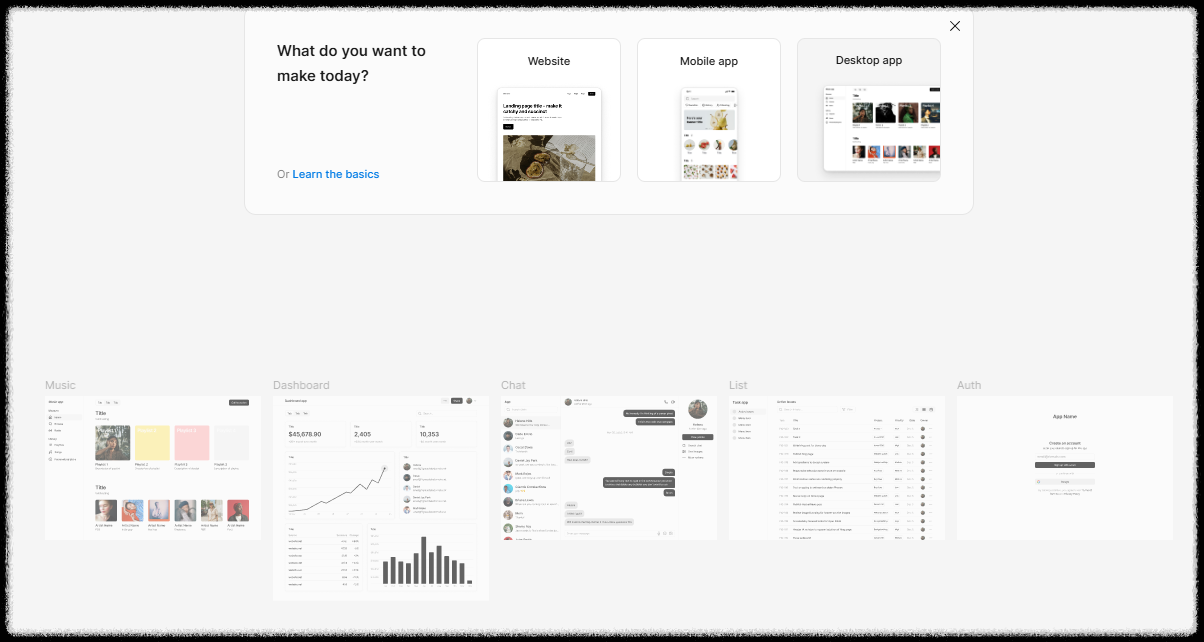
5) 피브마(figma)는 먼저 시작할 공간을 선택할 수 있다.

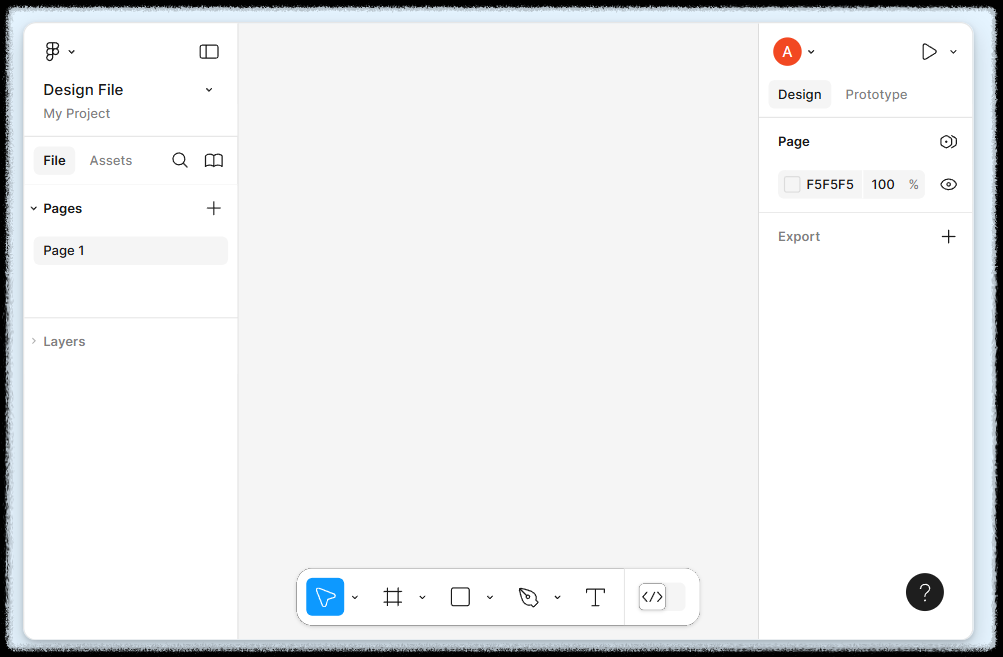
디자인 공간으로 상세페이지 등 다양한 디자인툴을 구현할 수 있다.

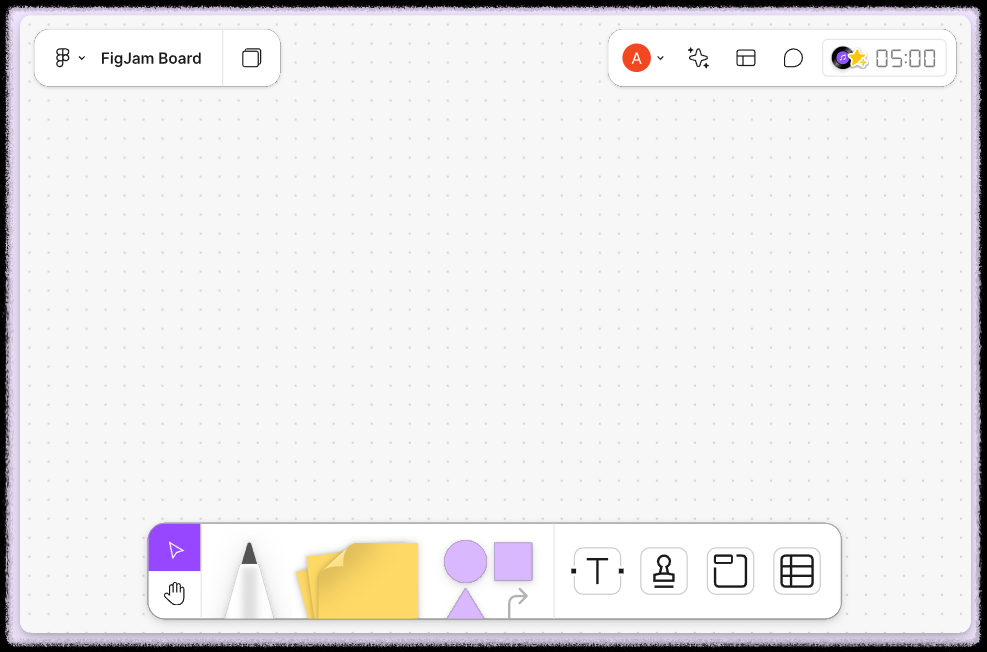
화이트보드에서 다양한 아이디어 협업 공간으로 활용할 수 있다.

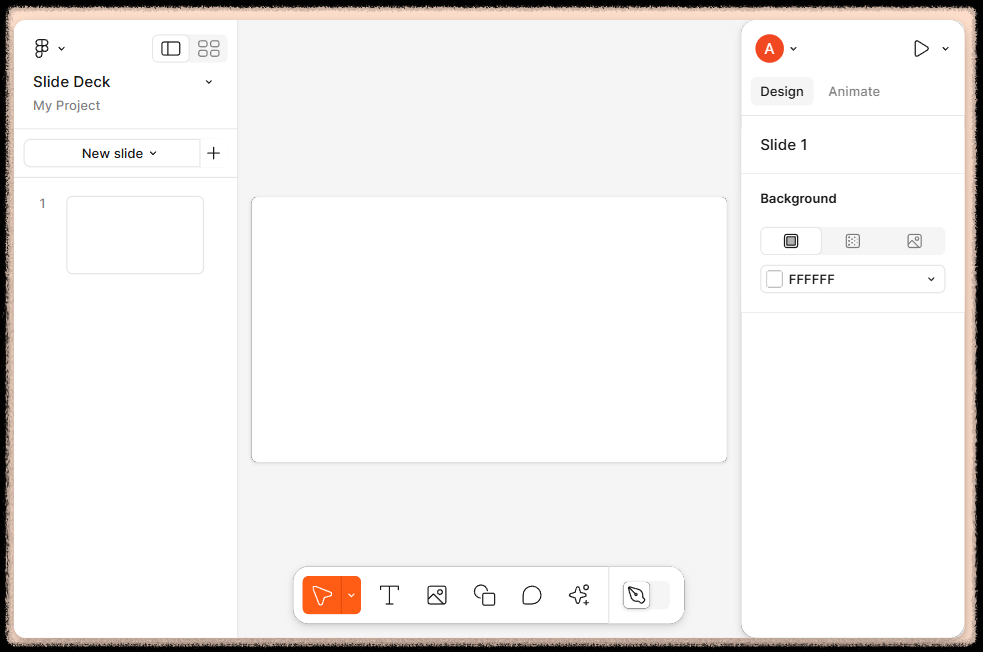
슬라이드에서 ppt 슬라이드 등 발표 자료를 생성할 수 있다.

6) 이제 디자인 공간, 화이트보드 공간, 슬라이드 공간에 들어가 마음껏 작업할 수 있다.
무료 사용자의 경우 디자인 파일 수는 무제한 생성가능하나 작업공간(Workspace)은 1개 가능하고 초대 가능인원이 제한이 있어 팀 단위 실시간 공동 편집에는 제한적이다. (2인까지만 편집자 권한 가능)

모든 작업은 웹에서 가능하며, 데스크탑 앱을 통해서도 작업할 수 있다.
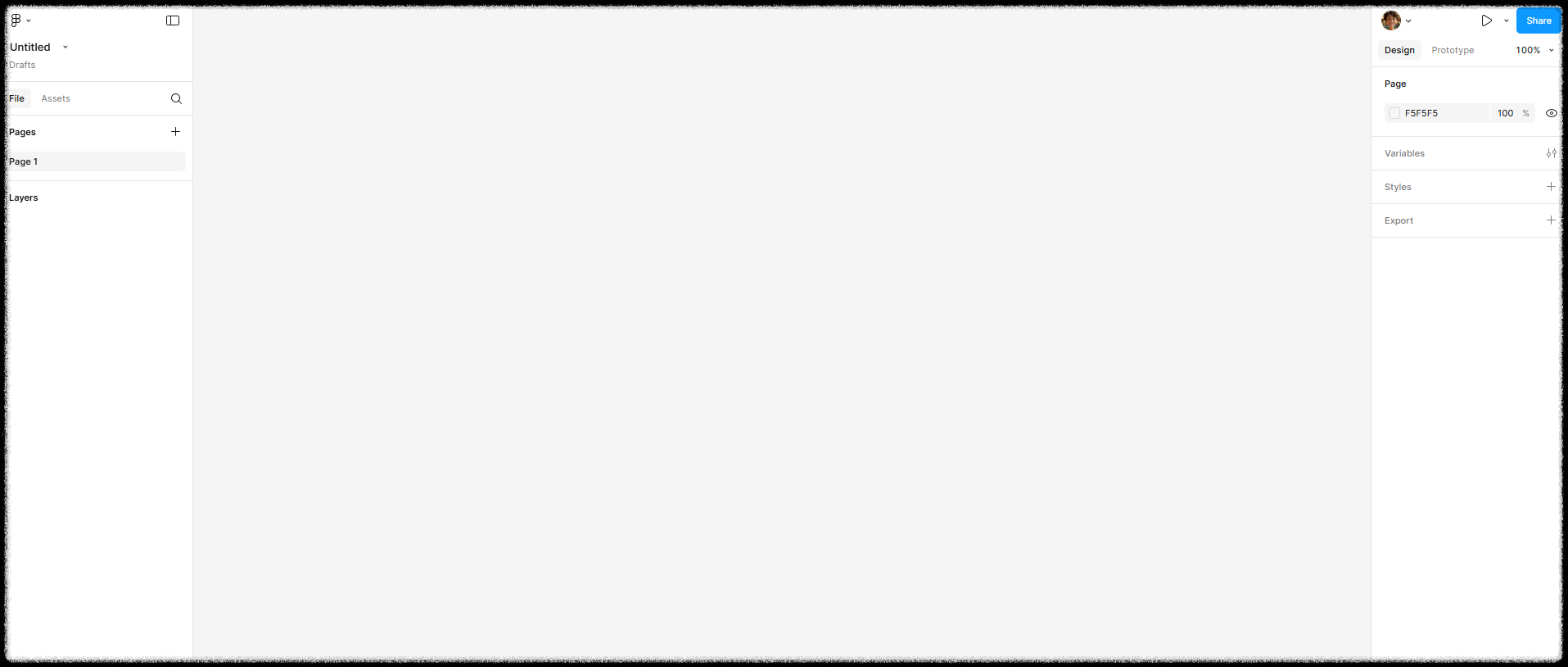
3. 인터페이스
1) 🎨 Canvas (캔버스)
- 디자이너가 작업하는 주요 화면 영역으로, 모든 프레임(Frame), 텍스트, 이미지, 컴포넌트 등이 이 위에 배치된다.
- 캔버스는 무한 확장 가능하며, 페이지 단위로 관리할 수 있다.
- 좌측 프레임 탐색기(Layers)와 함께 연결되어 오브젝트 관리가 용이하다.

활용 예시:
| Page 1 | 메인 디자인 작업 (홈페이지 UI) |
| Page 2 | 모바일 버전 레이아웃 |
| Page 3 | 컴포넌트 정리 |
| Page 4 | 프로토타입 전용 인터랙션 화면 |
| Page 5 | 피드백 및 리뷰용 시안 |
2) 🛠 Toolbar (상단 도구바)
화면 상단에 위치하며, 다음과 같은 주요 도구들이 포함된다
| Move Tool (V) | 요소 이동 및 선택 |
| Frame Tool (F) | 디바이스 사이즈별 프레임 생성 |
| Shape Tools | 사각형, 원, 선 등 기본 도형 그리기 |
| Text Tool (T) | 텍스트 삽입 |
| Comment Tool (C) | 피드백 및 메모 작성 |
| Hand Tool (H) | 캔버스 이동 |
| Zoom Tool | 확대/축소 조절 |
좌측 상단에는 파일명, 공유 버튼, 버전 기록 등 문서 제어 기능도 함께 존재

3) 🧱 Layers / Assets 패널 (좌측 패널)
- Layers 탭: 현재 페이지에 포함된 모든 오브젝트의 계층 구조를 트리 형태로 보여준다
→ 요소가 겹쳐있거나 그룹화된 구조 파악이 용이 - Assets 탭: 프로젝트 내 저장된 컴포넌트나 플러그인, 라이브러리를 불러와 사용할 수 있다
→ 팀 라이브러리를 연동하면 다양한 디자인 시스템 자산을 불러올 수 있다

4) ⚙ Properties 패널 (우측 속성 창)
선택된 오브젝트의 세부 스타일과 동작 속성을 설정하는 공간으로,
선택한 요소의 종류에 따라 자동으로 항목이 변경된다.
| Position & Size | x, y 좌표 / 가로 세로 크기 설정 |
| Constraints | 프레임 안에서의 반응형 정렬 방식 설정 |
| Fill / Stroke | 색상 및 테두리 색상 설정 |
| Effects | 그림자, 블러 등 시각 효과 설정 |
| Typography | 텍스트일 경우 폰트, 정렬, 줄 간격 등 설정 |
| Auto Layout | 레이아웃 자동 정렬 기능 (버튼/카드 구성 시 유용) |
| Prototype 탭 | 인터랙션, 애니메이션 연결 설정 |
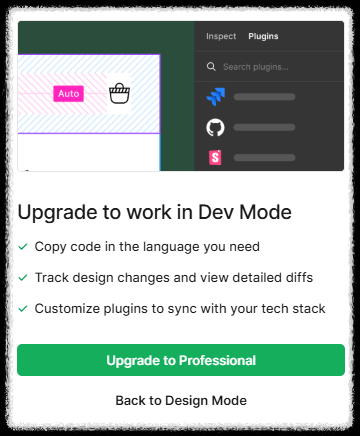
| Inspect 탭 | 개발자용 코드 값 및 CSS 보기 (공유 시 유용) |

4. 기본 기능 사용법 A to Z
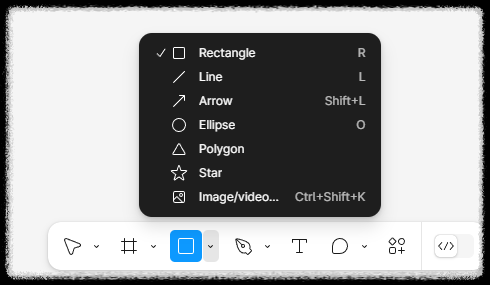
1) ✏️ 도형 그리기
Rectangle (R) : 사각형
Ellipse (O) : 원
Line (L) : 선

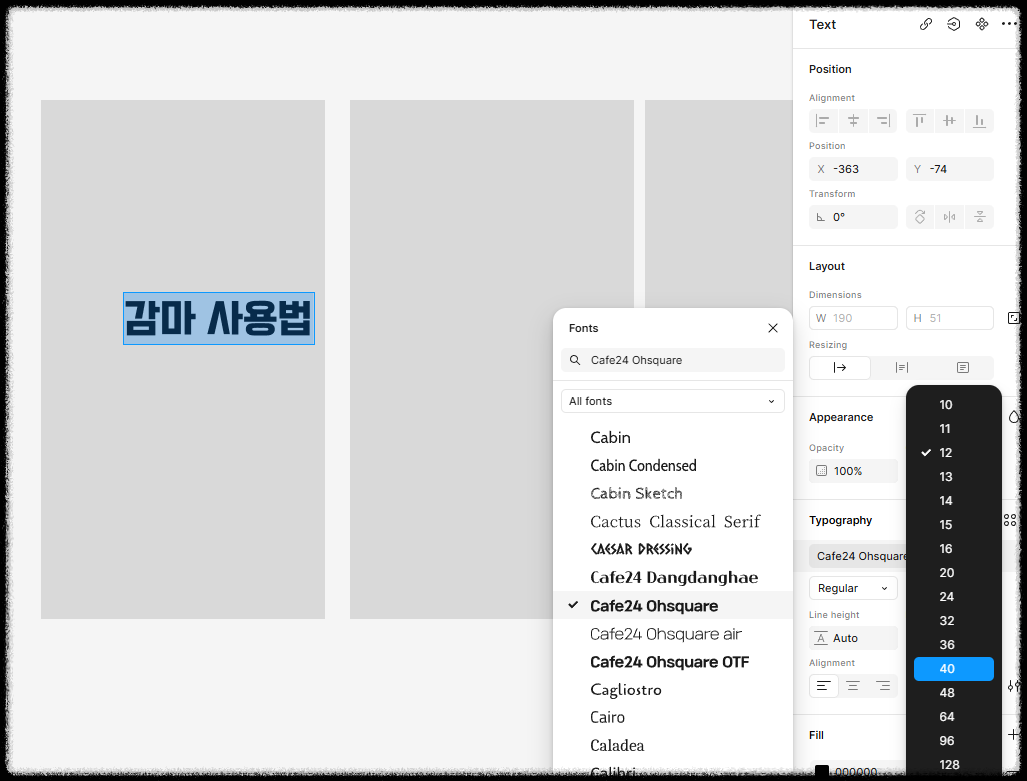
2) 🅰️ 텍스트 입력
Text (T) 툴 선택 → 원하는 위치 클릭 후 입력
폰트, 정렬, 줄 간격은 우측 패널에서 조정

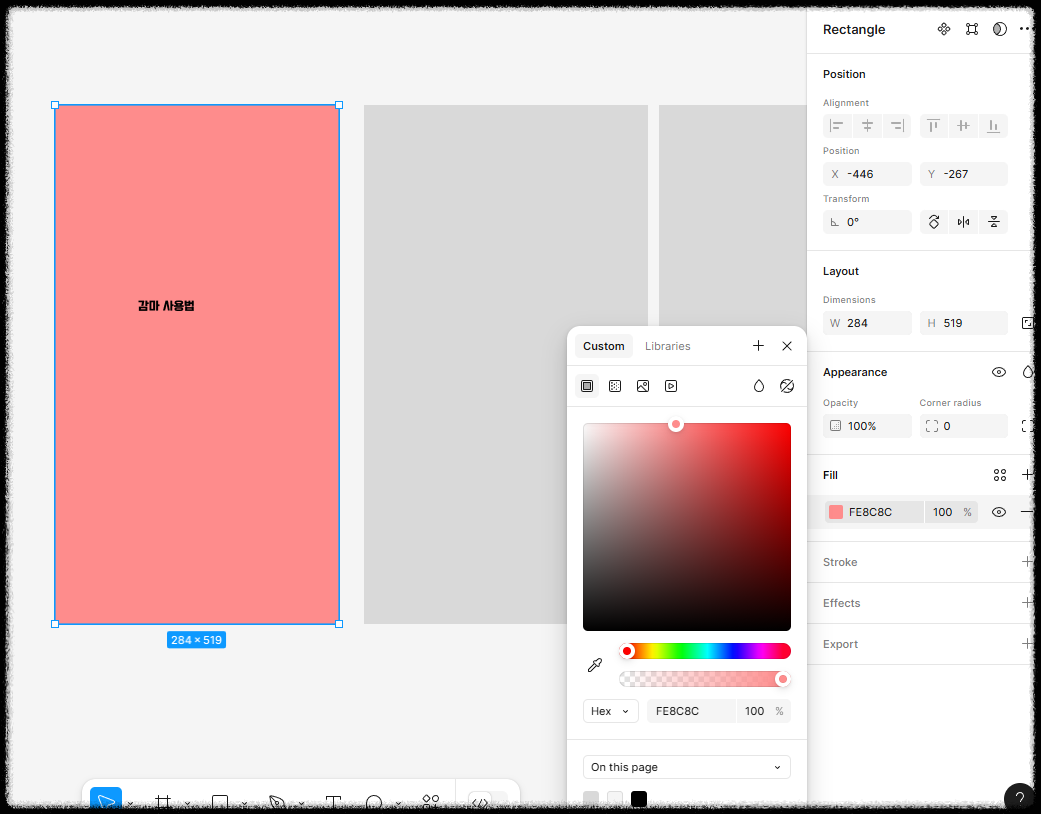
3) 🎨 색상 변경
Fill 클릭 → 색상 선택
Gradient(그라데이션)도 설정 가능

4) 📦 프레임(Frame) 설정
웹, 모바일, 태블릿 등 디바이스 크기 선택 가능
실제 기기 화면처럼 미리보기 가능

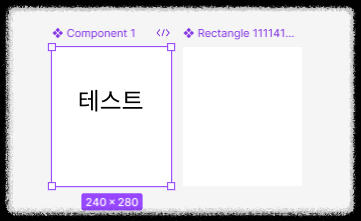
5) 📎 컴포넌트 만들기
반복되는 요소(버튼, 카드 등)를 컴포넌트로 만들어 재사용 가능
Ctrl + Alt + K (Mac: Cmd + Option + K) 단축키
→ 해당 요소가 보라색 테두리로 바뀌며 컴포넌트로 변환된다
→ 이름을 지정해둬야 나중에 Assets에서 쉽게 불러올 수 있다

5. 피그마 실전 활용 꿀팁
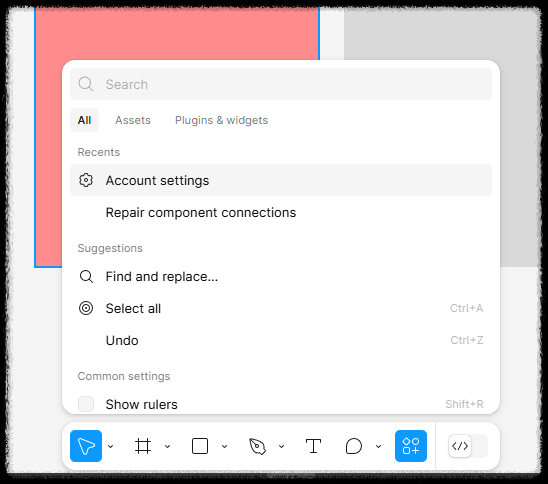
✅ Ctrl + / : 퀵 명령어 실행

✅ Shift + A : Auto layout 기능으로 간격 자동 정리
✅ FigJam : 브레인스토밍이나 회의록 정리에 유용한 별도 기능
✅ 플러그인 설치 : 아이콘, 이미지 자동 삽입 등 기능 확장
< 단축키 >
🖱 선택 & 이동 도구
| 선택(Select) | V |
| 이동(Move) | Enter (선택 후) |
| 손바닥 툴(캔버스 이동) | H |
| 확대/축소 | Z |
📐 프레임 & 도형 생성
| 프레임(Frame) 생성 | F |
| 사각형(Rectangle) | R |
| 원(Ellipse) | O |
| 선(Line) | L |
| 텍스트(Text) 삽입 | T |
| 이미지 삽입 | Shift + Ctrl/Cmd + K |
🔧 정렬 및 정리
| 정렬(Align) | Shift + A (Auto layout 적용 시) |
| 그룹 만들기 | Ctrl/Cmd + G |
| 그룹 해제 | Ctrl/Cmd + Shift + G |
| 앞/뒤로 보내기 | Ctrl/Cmd + [ 또는 ] |
| 최상단/최하단 보내기 | Ctrl/Cmd + Shift + [ 또는 ] |
💾 컴포넌트
| 컴포넌트 생성 | Ctrl/Cmd + Alt + K |
| 인스턴스 분해(Detach) | Ctrl/Cmd + Alt + B |
🪄 자동 정렬 / Auto Layout
| Auto Layout 적용 | Shift + A |
| Auto Layout 삭제 | Shift + Alt + A |
| 프레임에 Auto Layout 적용 | 선택 후 Shift + A |
🔍 보기 & 인터페이스
| 100% 보기 | Shift + 0 |
| 전체 화면 보기 | *Ctrl/Cmd + Shift + \* |
| 그리드 보기 | **Ctrl/Cmd + ' ** |
| 눈금자 보기 | Shift + R |
📝 텍스트 편집
| 텍스트 정렬 (왼/가운데/오른쪽) | Ctrl/Cmd + Shift + L / T / R |
| 글자 크기 확대/축소 | Ctrl/Cmd + Shift + > 또는 < |
| 볼드 / 이탤릭 | Ctrl/Cmd + B / I |
🔁 실행 취소 / 반복
| 실행 취소(Undo) | Ctrl/Cmd + Z |
| 다시 실행(Redo) | Ctrl/Cmd + Shift + Z |
✨ 기타 유용한 단축키
| 빠른 명령어 실행 | Ctrl/Cmd + / |
| 다중 선택 | Shift + 클릭 |
| 요소 잠금/해제 | Ctrl/Cmd + Shift + L |
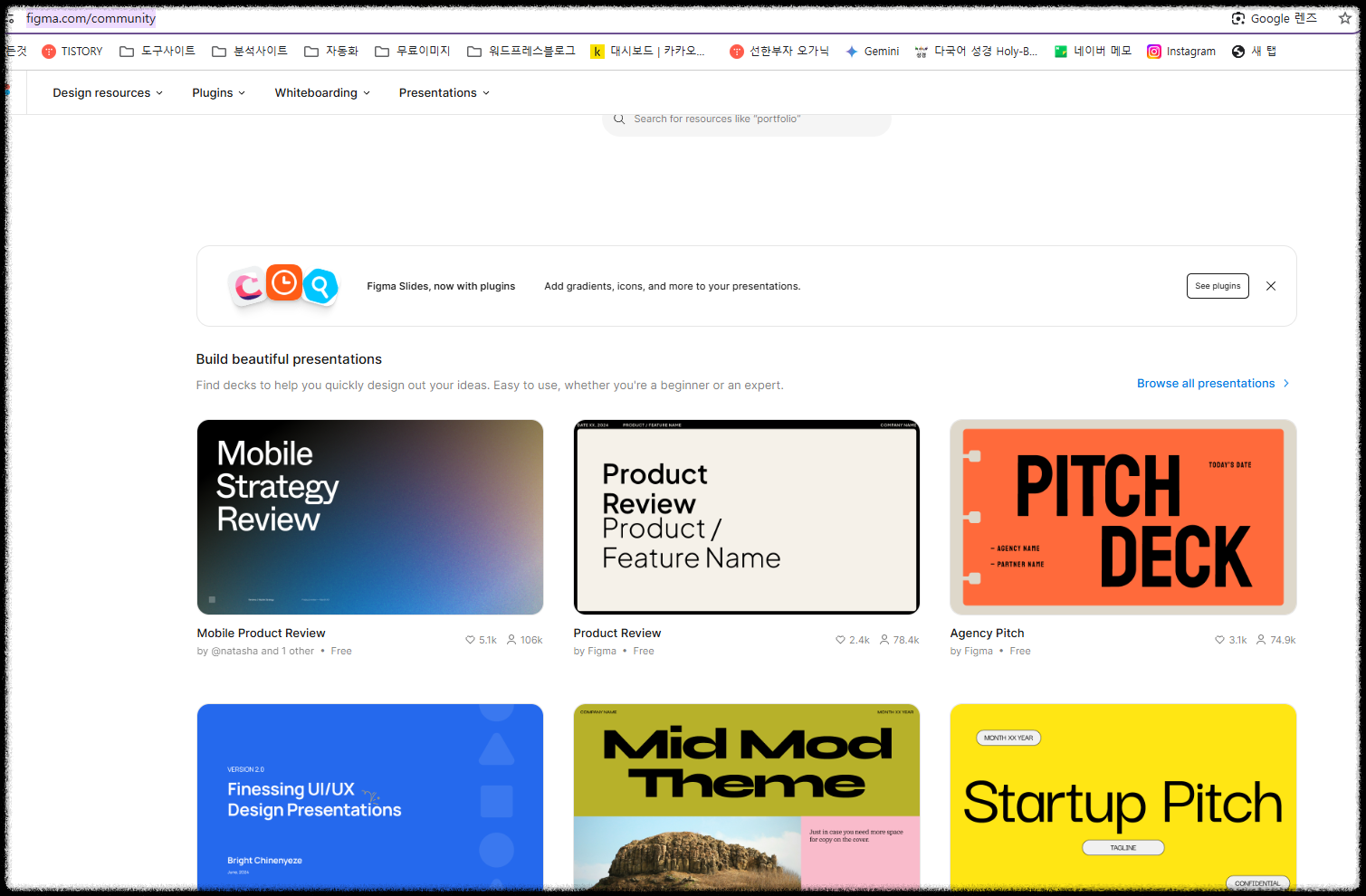
6. 피그마 템플릿으로 빠르게 시작하기
https://www.figma.com/community

초보자라면 직접 그리기보다 피그마 커뮤니티 템플릿 활용이 유리하다.


피그마는 복잡한 설치 과정 없이도 누구나 쉽게 시작할 수 있는 강력한 디자인 도구다.
처음에는 생소하지만, 기본 도형과 텍스트만으로도 충분한 결과물을 만들 수 있으며
템플릿과 플러그인을 활용하면 디자인이 익숙하지 않은 사람도 퀄리티 있는 결과를 낼 수 있다.
오늘부터 피그마로 나만의 첫 디자인을 만들어보자.
이 글이 도움이 되셨다면 구독과 다른 글도 함께 보시는 걸 추천드리며
앞으로도 알찬 정보 마니 마니 올리도록 노력하겠습니다.
감마 무료 가입방법과 무료 사용 크레딧 늘리는 방법이 궁금하다면 아래를 눌러보세요 ↓ ↓ ↓ ↓ ↓
1분 만에 PPT 자동으로 만들어주는 감마(Gamma AI) 무료 사용법 및 꿀팁 1편
감마(Gamma AI)는 1분 만에 PPT를 자동으로 만들어주는 혁신적인 도구다. 이 도구는 직관적인 인터페이스와 강력한 인공지능 기능을 제공하여, 누구나 손쉽게 고퀄리티의 프레젠테이션을 만들 수
modugachi.com
옵시디언에 유용한 플러그인이 궁금하다면 아래를 눌러보세요 ↓ ↓ ↓ ↓
옵시디언(Obsidian) 사용법 | 유용한 플러그인 10가지 추천 및 활용 꿀팁
옵시디언(Obsidian)은 기본 기능만으로도 충분히 강력하지만, 플러그인을 활용하면 생산성을 극대화할 수 있다. 여기 옵시디언 사용자라면 꼭 설치해봐야 할 플러그인 10가지를 소개한
modugachi.com
리드와이즈 가입방법과 무료 2달 사용 방법이 궁금하다면 아래를 눌러보세요 ↓ ↓ ↓ ↓ ↓
세컨드 브레인 | 리드와이즈 Readwise 가입 방법 2달 무료 사용법
세컨드 브레인을 시스템 전반에 적용하면서 다양한 시도를 하고 있다. 그중 텍스트의 콘텐츠 수집에 유용한 앱이 리드와이즈 Readwise를 만나 소개해본다. 리드와이즈 Readwise는 독서와 학습
modugachi.com
재테크의 시작! 개인 재무상태표 양식을 무료로 다운받는 방법이 궁금하다면 아래를 눌러보세요 ↓ ↓ ↓ ↓ ↓
재테크의 첫걸음 | 개인 재무상태표 무료 엑셀 양식으로 자산 관리 시작하기
재무상태표는 기업만 쓰는 게 아니다. 이제는 개인도 자산을 관리하는 시대다. 수입보다 지출이 늘어가는 현실에서, 내 자산이 어디서 새는지, 부채는 얼마나 되는지 정확히 파악하는 것이
modugachi.com
'무료 강의 노트 > AI 자동화' 카테고리의 다른 글
| Domo AI | 지브리스타일 이미지로 스토리텔링 가능한 콘텐츠 영상 제작 (3) | 2025.04.21 |
|---|---|
| 피그마 사용법 | figma 오토 레이아웃(자동정렬)과 컴포넌트 실전 가이드 (3) | 2025.04.14 |
| 오픈AI chatGPT 동영상 생성 AI Sora 활용, 텍스트로 영상 만드는 방법 (2) | 2025.04.07 |
| KlingAI 사용법 | 회원 가입부터 영상 생성까지 텍스트로 영상 만들기 (1) | 2025.04.07 |
| 블로그·PPT·보고서·마인드 맵을 한 번에 무료로 끝내는 FELO AI 플랫폼 (3) | 2025.04.07 |




댓글