피그마(Figma)는 웹 기반 디자인 툴로, 초보자도 쉽게 시작할 수 있는 강력한 기능을 제공한다.

이번에는 디자인의 뼈대를 빠르고 정리된 상태로 구축할 수 있는 두 가지 핵심 기능인 오토 레이아웃(Auto Layout)과 컴포넌트(Component)의 사용법을 중심으로 실전 UI 구성 방법을 다룬다.

1. Auto Layout이란?
정렬 스트레스 날려주는 필수 기능

오토 레이아웃은 디자인 요소들의 간격, 정렬, 패딩을 자동으로 맞춰주는 기능이다.
버튼, 리스트, 카드 등을 만들 때 요소들이 자동으로 정렬되고, 크기를 맞춰주는 데 매우 유용하다.
주요 특징:
- 요소 간 간격 자동 유지
- 안쪽 여백(패딩) 자동 적용
- 콘텐츠 크기에 따라 버튼·카드가 자동 확장
- 세로, 가로 정렬 전환 가능
🔧 적용 방법:
- 두 개 이상의 요소를 선택
- 상단 메뉴 → Shift + A
- 우측 패널에서 간격, 정렬 방향 조정 가능

📌 예시:
- 로그인 버튼 (텍스트 + 배경)
- 상품 카드 (이미지 + 제목 + 가격)

2. 컴포넌트 만들기 & 재사용하기
컴포넌트(Component)는 디자인 요소를 템플릿처럼 저장하고 재사용할 수 있는 기능이다.
한 번 만들어두면, 나중에 모든 인스턴스에 자동으로 반영되어 유지관리가 쉬워진다.
컴포넌트 만드는 방법:
1) 버튼, 카드 등 디자인 요소를 완성
2) 선택한 후 Ctrl/Cmd + Alt + K 또는 우클릭 → Create Component

활용 예시:
버튼 컴포넌트: 기본 / 호버 / 비활성 상태를 Variants로 묶기
카드 컴포넌트: 상품 리스트, 게시글 프리뷰에 반복 사용
Assets 패널에서 끌어다 쓰면, 어디서든 동일한 디자인 유지 가능
원본 컴포넌트를 수정하면 전부 자동으로 업데이트
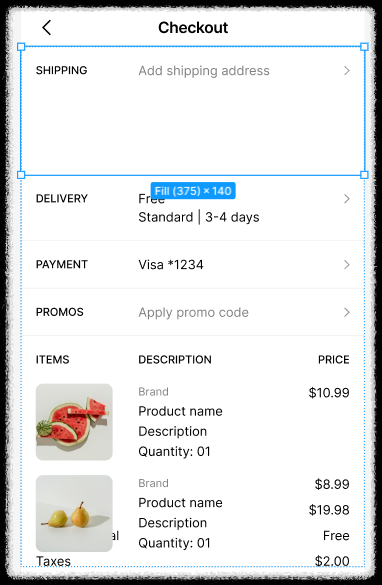
3. 모바일 홈화면 UI 따라 만들기
아래 구성으로 간단한 모바일 홈 UI를 만들며 오토 레이아웃과 컴포넌트를 실습해 보자.
| 헤더 | 페이지 제목, 알림 아이콘 |
| 리스트 카드 | 이미지 + 텍스트 + 가격 |
| 하단 메뉴 | 아이콘 3~4개 정렬된 내비게이션 바 |
💡 실습 팁:
- 각 구성 요소를 컴포넌트화
- 리스트 전체는 Auto Layout (세로 방향) 적용
- 하단 메뉴는 가로 Auto Layout + 가운데 정렬

4. 디바이스 대응 정렬
: Constraints와 Grid 활용
피그마는 반응형 웹/앱 디자인도 손쉽게 구현할 수 있다.
Constraints 기능: 요소가 프레임 안에서 어떤 위치를 유지할지 정하는 규칙
- 프레임 내에서 위치와 크기를 고정 또는 반응형으로 설정
- 예: 채팅 버튼을 항상 오른쪽 하단에 위치시키기 (버튼이 화면 사이즈에 따라 바뀌지 않게 지정)

Grid 설정: 정렬선을 만들어 요소를 깔끔하게 배치할 수 있게 돕는 기능
- 프레임 내 그리드 추가로 간격 정렬 보조선 생성(눈금자 역할)
- 열(Column) 그리드는 레이아웃 정렬에 매우 유용


5. 실무 감각을 키우는 연습 팁
- 버튼 컴포넌트 하나 만들어 여러 상태(VARIANTS) 실습
- Auto Layout으로 카드 반복 배치 실습
- 커뮤니티에서 모바일 UI 템플릿을 불러와 분해해 보기
오토 레이아웃과 컴포넌트는 피그마 초보자가 정돈된 UI를 빠르게 만들 수 있도록 도와주는 핵심 기능이다.
이 기능들을 자연스럽게 익히고 실전에 적용할수록 디자인 속도와 완성도 모두 올라간다.
이 글이 도움이 되셨다면 구독과 다른 글도 함께 보시는 걸 추천드리며
앞으로도 알찬 정보 마니 마니 올리도록 노력하겠습니다.
감마 무료 가입방법과 무료 사용 크레딧 늘리는 방법이 궁금하다면 아래를 눌러보세요 ↓ ↓ ↓ ↓ ↓
1분 만에 PPT 자동으로 만들어주는 감마(Gamma AI) 무료 사용법 및 꿀팁 1편
감마(Gamma AI)는 1분 만에 PPT를 자동으로 만들어주는 혁신적인 도구다. 이 도구는 직관적인 인터페이스와 강력한 인공지능 기능을 제공하여, 누구나 손쉽게 고퀄리티의 프레젠테이션을 만들 수
modugachi.com
옵시디언에 유용한 플러그인이 궁금하다면 아래를 눌러보세요 ↓ ↓ ↓ ↓
옵시디언(Obsidian) 사용법 | 유용한 플러그인 10가지 추천 및 활용 꿀팁
옵시디언(Obsidian)은 기본 기능만으로도 충분히 강력하지만, 플러그인을 활용하면 생산성을 극대화할 수 있다. 여기 옵시디언 사용자라면 꼭 설치해봐야 할 플러그인 10가지를 소개한
modugachi.com
리드와이즈 가입방법과 무료 2달 사용 방법이 궁금하다면 아래를 눌러보세요 ↓ ↓ ↓ ↓ ↓
세컨드 브레인 | 리드와이즈 Readwise 가입 방법 2달 무료 사용법
세컨드 브레인을 시스템 전반에 적용하면서 다양한 시도를 하고 있다. 그중 텍스트의 콘텐츠 수집에 유용한 앱이 리드와이즈 Readwise를 만나 소개해본다. 리드와이즈 Readwise는 독서와 학습
modugachi.com
재테크의 시작! 개인 재무상태표 양식을 무료로 다운받는 방법이 궁금하다면 아래를 눌러보세요 ↓ ↓ ↓ ↓ ↓
재테크의 첫걸음 | 개인 재무상태표 무료 엑셀 양식으로 자산 관리 시작하기
재무상태표는 기업만 쓰는 게 아니다. 이제는 개인도 자산을 관리하는 시대다. 수입보다 지출이 늘어가는 현실에서, 내 자산이 어디서 새는지, 부채는 얼마나 되는지 정확히 파악하는 것이
modugachi.com
'무료 강의 노트 > AI 자동화' 카테고리의 다른 글
| 드라마 짤 영상, 애니메이션 캐릭터 모션 변환하는 방법 (Domo AI 활용법) (3) | 2025.04.21 |
|---|---|
| Domo AI | 지브리스타일 이미지로 스토리텔링 가능한 콘텐츠 영상 제작 (3) | 2025.04.21 |
| 피그마 사용법|디자인 초보도 쉽게 배우는 Figma 입문 가이드 1편 (3) | 2025.04.14 |
| 오픈AI chatGPT 동영상 생성 AI Sora 활용, 텍스트로 영상 만드는 방법 (2) | 2025.04.07 |
| KlingAI 사용법 | 회원 가입부터 영상 생성까지 텍스트로 영상 만들기 (1) | 2025.04.07 |




댓글